Jack – The Flash Game
Hey guys, how it’s going? I’m still in my 10 days break of school. Term 2 is over and we are free until April 29th. The idea is to be able to post a lot of things during these time, to update you guys with everything that I’m planing to show for so long. Right now I am in Whistler – CAN, with another friends from VFS. We are having a great time here and we just came back from Snowboard. AWESOME! 😀 Ok. Today I will present to you Jack. The Flash Game that my team and I did in Term 2. I will explain a little bit more about my roles in the game and all the phases of development. I hope you can enjoy. And please, any feedback is more than welcome. We still will have time to make some changes for the last version of the game, for the Compendium VII.
You don’t know Jack
First of all, the idea to create the game Jack came from an invitation from students of EBM Program. They sent us an e-mail asking if we wanted to work with them in the Compendium VII, in which the theme this time is “Jack of all Tales”. Between the tales we can find Jack O’Lantern, Jack Frost, Jack & Jill and Jack and the Beanstalk. The Compendium VII is about an alternate version of all these Jack tales turning into the famous Jack the Ripper. In our case, our team chose specifically the Jack and Jill fairy tale, because we were convinced that little innocent Jack who went up the hill with his sister to fetch a pail of water, was disillusioned with life after his sister tried to kill him when he was young, and he grew up becoming Jack the Ripper. And that is what the game is about.
As we needed to communicate this story with our game, we decided to create an atmosphere that could pass the story, matching with different and easy learning game mechanics. But always having in mind that the main goal was to give to the players the background story. For that, we had all the help from Samarth Chandola, the Transmedia Producer and Film Producer of Compendium VII, always checking our game, to see if it was matching well with the whole project.
Team Roles
Our Team was organized by roles, as all teams at GD25. In the beginning, I was suppose to be only the Level Designer. But after the first week of development, we decided that I should help with the Art of the game. But while the game was being developed by us, I just official turned into the Level Artist Lead, while the other Artist Ryan was doing the Art related to the characters and animations. So, for Jack, our roles was:
Matheus Pitillo: Level Designer and Level Artist;
Gustavo: Programmer and Project Manager;
Ryan: Artist and Sound Designer;
Sid: Programmer and Sound Effects.
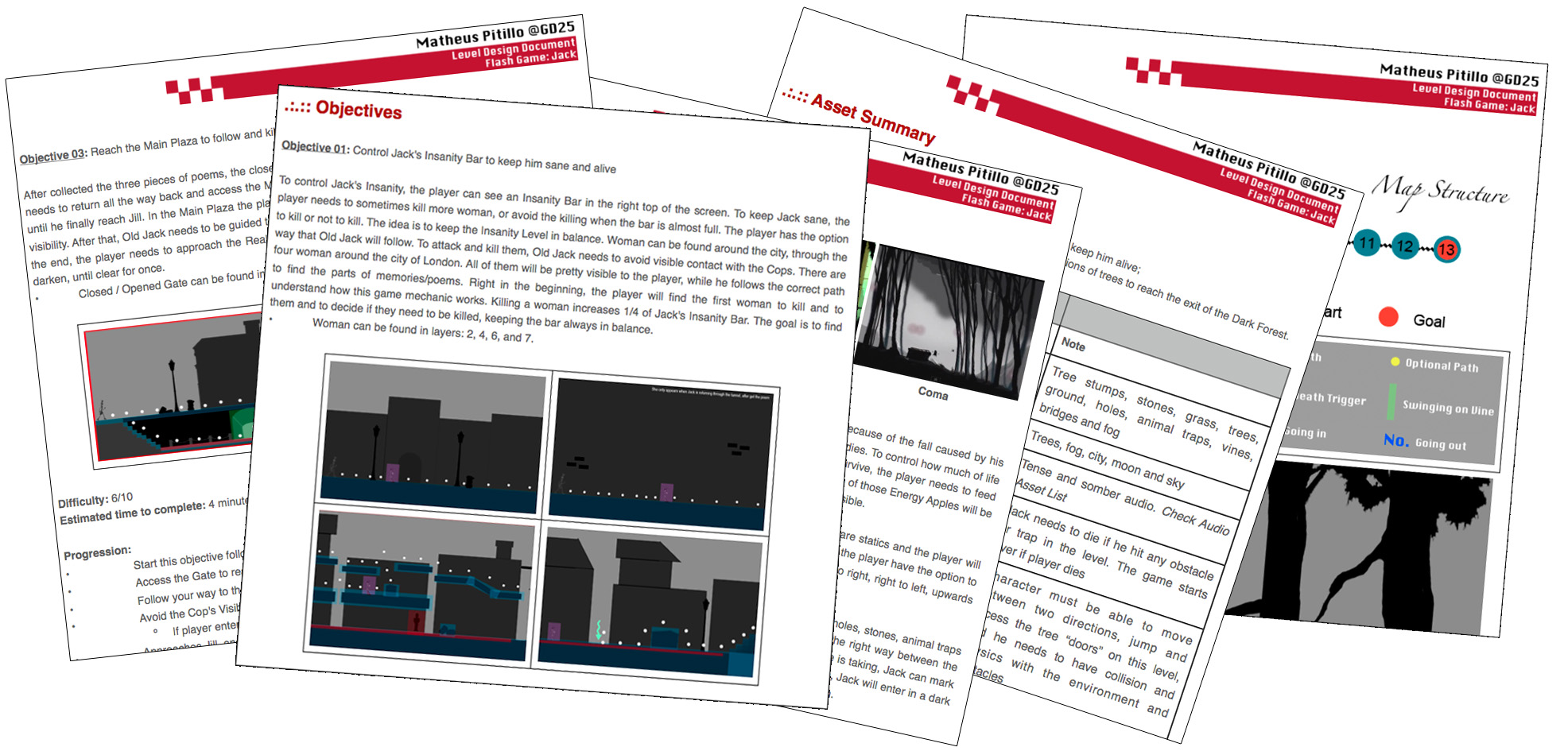
For my role as Level Designer I did the full Level Design Document, describing an Overview of all Levels in the game, with description of Objectives, Asset Summary, Detailed Maps, Map Structure, Level Progression and Art Style Level Reference. For those who are curious with my LDD, I will make it available here in my website, after we finish the last version of the game for the Compendium. So you can check out how was my work on that.
During all the process of development of Jack, we had a lot of changes. Some Game Mechanics that we are planing to do, was also cut off. These changes happened because of the short time that we had to develop the game. The problem is that with some of those changes, the gameplay aspect suffered some consequences, that in some points can make the game lose some qualities that we were searching for before. For the Level Design Document that I will put available here, I will maintain the old game mechanics, and the extra ones. So, this way, you guys can check how the game was suppose to be in the beginning, and how it changed with time.
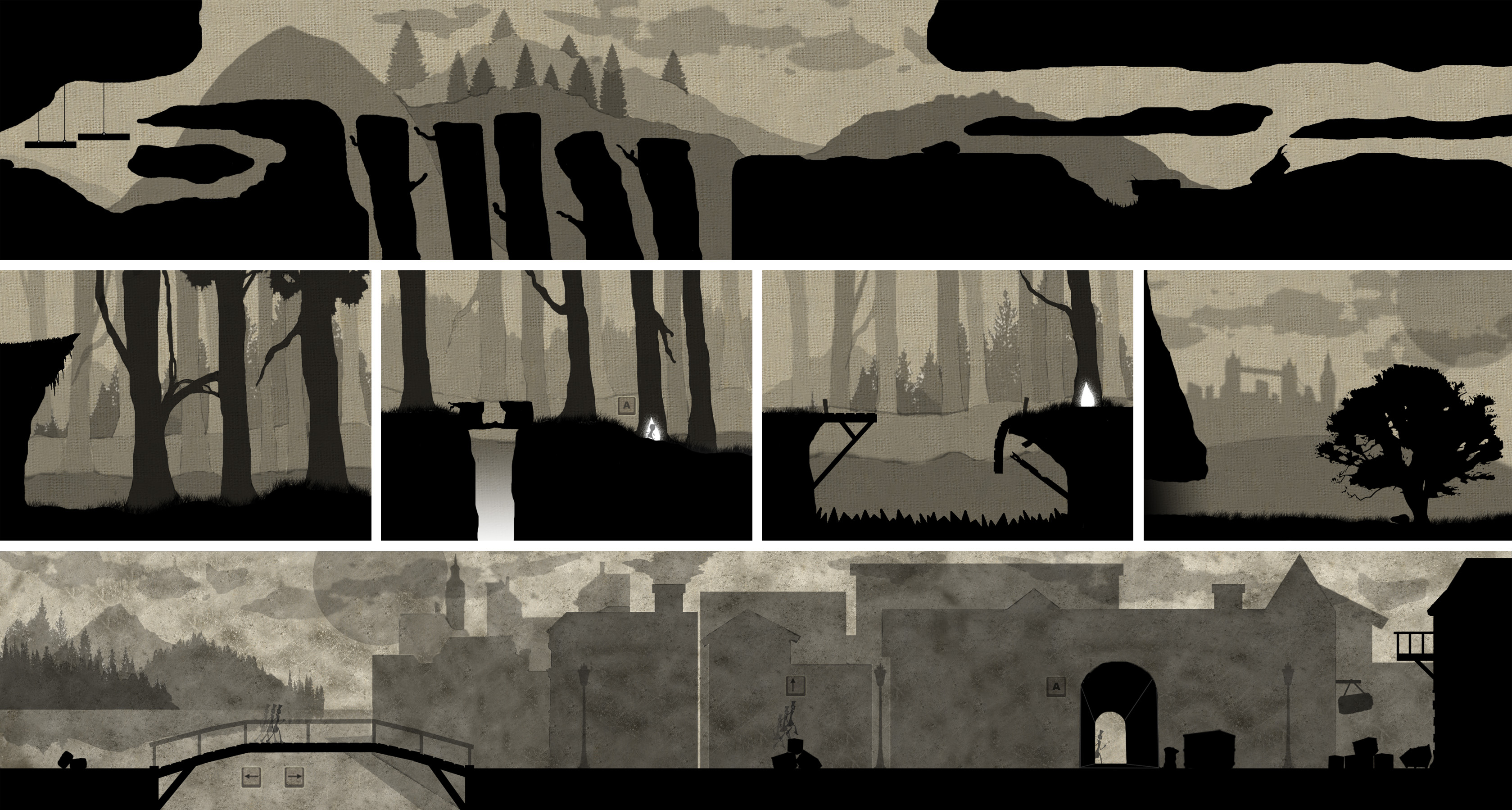
As Level Artist I did all the art for the levels, including the background, foreground and props that you can see in Jack. Actually, I was kind of surprise with the final result, as I’m not so good with traditional art. To do the Level Art was a huge challenge for me, that in the end I really loved to have this experience.  All the Level Art was focused in the usage of shadows, silhouettes, transparency, canvas texture and old textures. Our main reference was Limbo. But we decided to follow a different path in some aspects, to make it different, mixing shadows with water painting aspect. You can notice that the third level of Jack has different kind of colours, comparing to the first two levels. As he grows up and turn into Jack the Ripper, I decided to make the colours stronger and darker. I think it worked pretty well for the game.
All the Level Art was focused in the usage of shadows, silhouettes, transparency, canvas texture and old textures. Our main reference was Limbo. But we decided to follow a different path in some aspects, to make it different, mixing shadows with water painting aspect. You can notice that the third level of Jack has different kind of colours, comparing to the first two levels. As he grows up and turn into Jack the Ripper, I decided to make the colours stronger and darker. I think it worked pretty well for the game.
Level Art examples of Levels 1, 2 and 3 respectively
Collaboration
To develop Jack we also had collaboration from some other people with the soundtrack and even some drawings of the title screens of the game. Luis Felipe Melo and Eduardo Faria – both from Brazil – helped us with the soundtracks of the game. I was all the time with them on Skype to check how the songs was been developed and if it matches well with the game concept. We are very grateful for all the collaboration, guys.  THANKS! And also a big thanks to Stefano Marrone, who did the drawings that you guys can see in the title screens of the game. I organized the screens and I wrote on it, but the drawings was all made by him.
THANKS! And also a big thanks to Stefano Marrone, who did the drawings that you guys can see in the title screens of the game. I organized the screens and I wrote on it, but the drawings was all made by him.
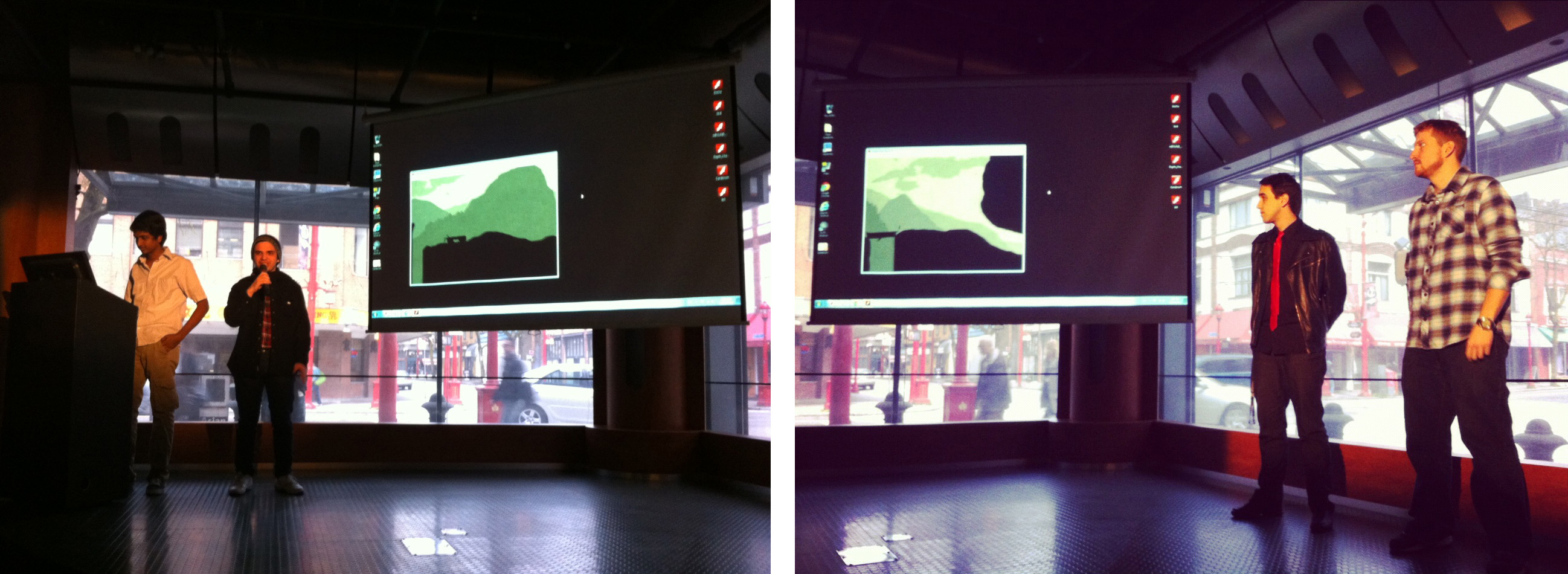
Flash Game Presentations
In the last week of classes on Term 2 we had the Flash Game Presentations. Basically, all of us presented our games in teams, showing everything to the others new and old students of school. After that, we had a Q&A time, in which people who were watching us could make us questions about the game. It was quite excited the experience and I was very anxious. But I think in the end all ended up good. I liked to feel that. 😀 With the presentations people also could write their opinion about the game in some piece of papers that was given in the beginning of the session. This feedback paper was organized by topic as: Presentation, Visuals, Audio, Gameplay and Technical.
It’s pretty nice and important all these feedback that each team received. We had a lot of important observations that we should change for the last version of the game. Also, we had some funny comments and some very good praise. I was very glad to know that the vast majority of the public liked the visuals and art of the game. This kind of feedback gives me pleasure in the work we did.
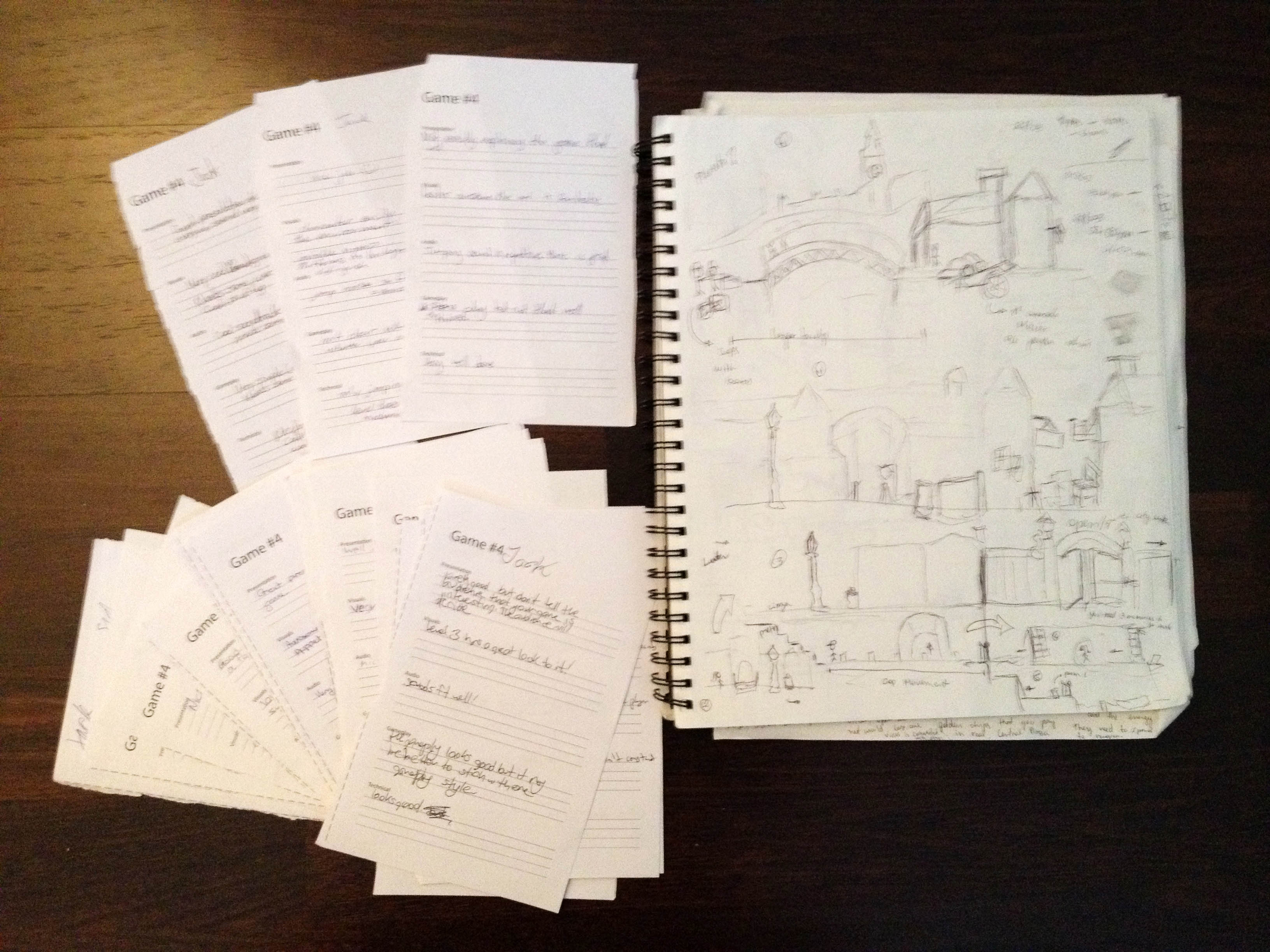
Some feedback papers after the presentation and my sketches of the 3rd Level of Jack
From Jack to Ripper
Finally, here is the link to play the Alpha Version of Jack. I hope you guys enjoy it and please, ANY FEEDBACK is more than welcome for us! You will probably find some bugs in this version of the game, as some tree branches without collision (LOL), but enjoy it. 😀 Play it, comment it! THANKS.
Jack (Alpha Version): http://www.kongregate.com/games/Dangow/jack











Great post, good game. Really liked the level art work, specially level 3. I am sure a lot of work is gone in there. Keep up the good work.
Thank you VERY MUCH, man! 😀 I had a great time doing that work. I really enjoyed. ;D
Nossa, q post completo! D=
Mto bom, deu pra ter uma idéia de como é trabalhoso o processo de criação de games. Adorei os cenários, principalmente o da fase 3. Ficou sombrio e e bonito.
Vc esta no caminho certo, continue o bom trabalho =D
Eii Thi, valeu demais pelo comentario aqui no Blog. Eu gostei muitao do Level 3 tambem. Foi legal estudar um pouco sobre Londres de 1888 e como eram as construcoes. Valeuu! o/